Tutorial Cara Membuat Pemisah Antar Elemen di CSS

By Admin
PenulisPendahuluan
sering ingin menambahkan pemisah visual atau garis pembatas di antara elemen-elemen tertentu, terutama saat menata daftar item atau konten horizontal. Salah satu cara untuk mencapai hal ini adalah menggunakan properti CSS yang disebut border-inline-end.
border-inline-end adalah properti CSS yang memungkinkan untuk menambahkan garis tepi (border) pada sisi tepi horizontal suatu elemen. Penggunaan pseudo-class :not(:last-child) digunakan untuk mengecualikan elemen terakhir dalam suatu grup dari properti ini.
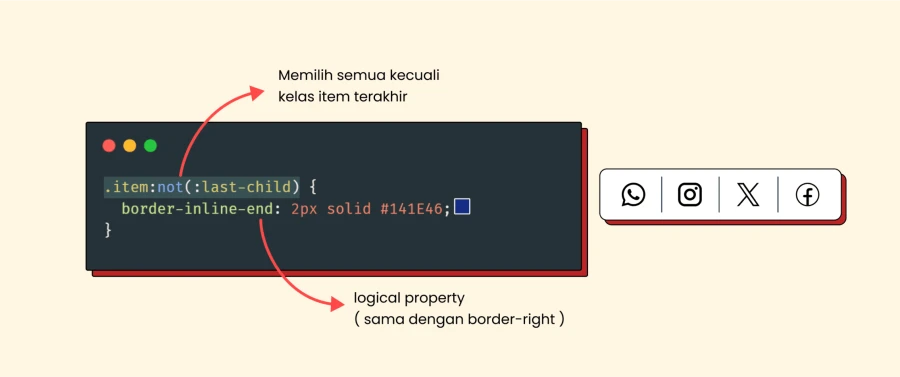
Contoh kode CSS:

Penjelasan :
Dalam contoh di atas, setiap elemen dengan kelas .item akan memiliki garis tepi di sisi kanan (horizontal), kecuali elemen terakhir. Garis tepi tersebut memiliki lebar 2 piksel dengan warna solid #141E46.
Dengan menggunakan properti CSS border-inline-end, kamu dapat menambahkan garis pemisah di antara elemen-elemen tertentu dalam tata letak horizontal. Ini memberikan tampilan yang lebih terorganisir pada desain web kamu tanpa harus menambahkan elemen tambahan dalam struktur HTML. Mari terus belajar dan bereksplorasi dalam dunia desain web! 😊